Format Text
- Post author:noomph
- Post published:June 20, 2022
- Post category:Blog/Book/Format Text/Writing App
- Post comments:0 Comments
Format Toolbar

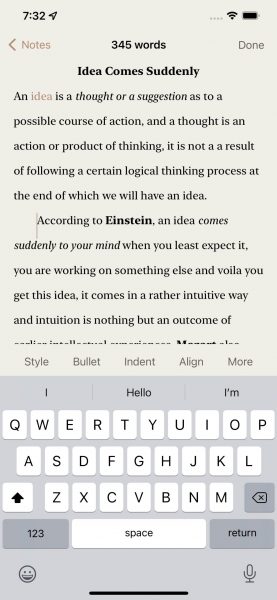
The format toolbar is displayed whenever you edit a note, photo or a notebook, to edit a note simply tap on the text and it will display the note in edit mode where the keyboard will slide up from the bottom and it will display the format text toolbar just above the keyboard, it has 5 formatting options that is Style, Bullet, Indent, Align and More. Style to style text as bold, italic, underline and strikethrough, Bullet to create bullet lists, Indent to indent first line and paragraph, Align to align text and More with some more options like creating a hyper link.
Style

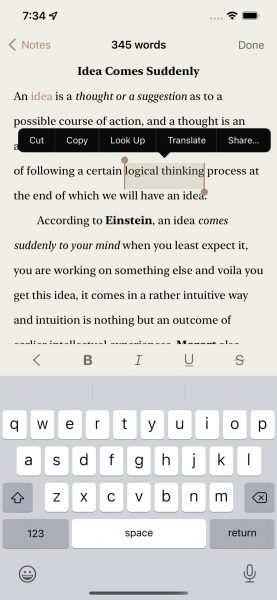
Tap the Style button on the Format Toolbar to style text, it displays buttons such as bold, italic, underline and strikethrough to style text in bold, italic, underline or strikethrough font, simply select text and tap any of the style button to style text in the font style you want, to style text back to the regular font e.g from bold font select the bold text and tap the bold button to style it back to regular from bold. To go back to the main Format Text Toolbar tap the back button.
Bullet


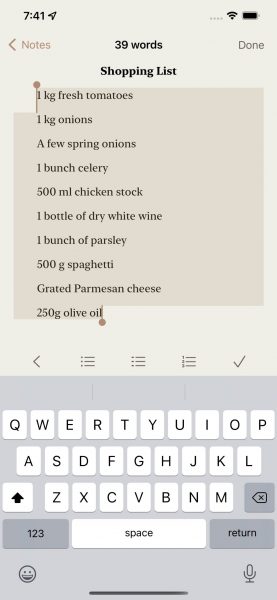
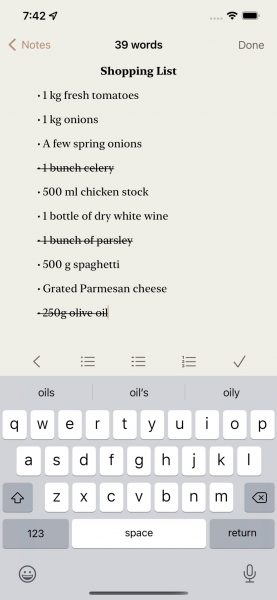
Tap the Bullet button on the Format Toolbar to create bullet lists, you can create lists such as todos, shopping list etc. using the bullet toolbar, type in the title and create your list in the note section by tapping the note placeholder, after you type in an item tap return to move to the next line and type in the next item, similarly create other items, once you are done select the entire list, then tap any of the bullet list button i.e. classic bullet, dash or numbered bullet to create the bullet list in the style that you want. If you finished e.g. with a todo item then simply tap that item and then tap the tick button, it will apply the strikethrough font over the item to indicate that you are finished with that todo item.
Indent


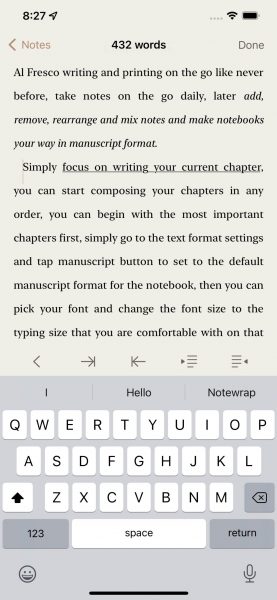
To indent text tap the indent button from the format toolbar and it will display the indent options. In Notewrap you can indent the first line of a paragraph, to do that simply tap anywhere on the paragraph and then tap the button with arrow pointing right to the line to increase indent of the first line, you can tap button multiple times to increase indent to how much you want it. Similarly you can decrease indent by tapping the button with arrow pointing left to the line to decrease indent of the first line as shown in screenshot 1. To increase or decrease indent for the whole paragraph tap the increase or decrease indent button as shown in screenshot 2.
Hyperlink



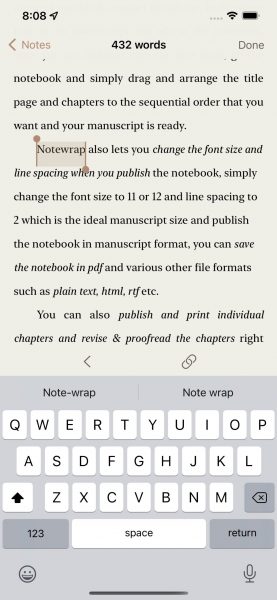
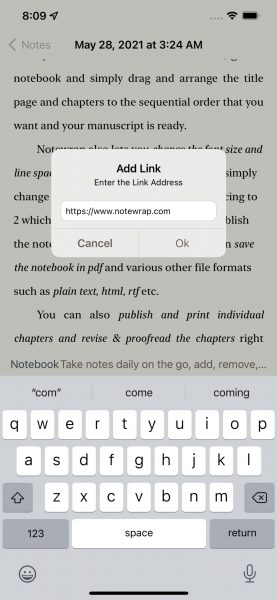
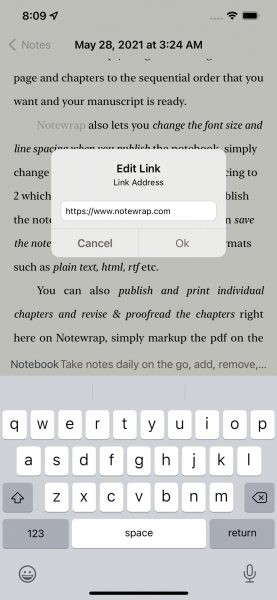
To create hyperlink in Notewrap select the More button from the format toolbar, then select the text on which you want to create the hyperlink as shown in screenshot 1 and click the link button, the add link dialog box will popup where you will have to enter the full hyperlink address along with the http or https protocol as shown in screenshot 2. A hyperlink text will be highlighted with the highlight text color, tap link to go to the target hyperlink or select the hypertext and tap the link button to edit the hyperlink.
